Beginilah Cara Membuat Link Pada Gambar HTML di Blog
Inilah tips cara membuat link pada gambar html di blog yaitu membuat gambar bisa di klik dengan tautan Url link ke website yang dituju.
Tentunya kalian sering menemukan gambar di blog atau website, apabila gambar di klik akan membuka tab baru ke sebuah Url situs.
Link pada gambar sering ditemukan pada postingan di blog sebagai cara untuk menarik perhatian pengunjung.
Gambar lebih memberikan daya tarik pengunjung blog untuk membuka gambar tersebut yang mengarah pada sebuah link website.
Link gambar bisanya digunakan untuk membuat promosi produk, membuat iklan di blog menggunakan gambar dan atribusi pada gambar atau foto.
Menyertakan gambar berlink dapat dilakukan pada postingan, atau gambar dipasang sebagai widget di sidebar, footer atau header cukup dengan menggunakan kode link gambar html sederhana.
Format gambar dengan link tersebut adalah memasang link pada gambar sehingga apabila gambar di klik akan membuka url yang dipasang pada gambar tersebut.
Format Link Gambar HTML
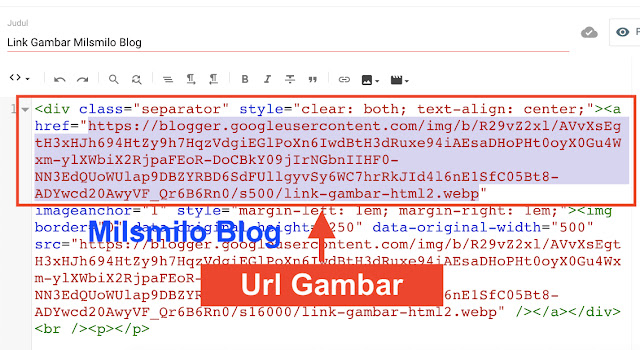
Inilah format link gambar html yang dapat digunakan untuk memasukan link ke dalam gambar pada html.
Link Url Tujuan adalah Url yang dituju saat gambar di klik akan membuka situs tujuan.
Link Url Gambar adalah Url di mana gambar diletakan. Gambar dapat dibuka karena memiliki Url dimana gambar tersebut di tempatkan.
Jadi disiini kalian juga dapat menentukan Url gambar dari situs lain atau mendapatkan url gambar dari blog atau website sendiri.
Cara Membuat Link Gambar Html di Blog
Inilah langkah-langkah cara membuat link pada gambar di blog
Disini saya akan membuat Url gambar sendiri di blogger atau blogspot terlebih dahulu.
Langkah pertama, Membuat Url Gambar di Blogger
1. Buka dashboard blogger, kemudian pilih Postingan.
2. Pilih sisipkan gambar, pilih Upload dari komputer.
3. Pilih file gambar di komputer atau laptop lalu Open. Setelah gambar terbuka kemdian Pilih.
4. Selanjutnya masuk pada pengaturan gambar dan simpan dalam ukuran asli.
4. Buka postingan dalam mode Html, kemudian copy URL gambar.
5. Perlu diingat bahwa postingan dalam bentuk draf saja, jadi kalian tidak perlu mempublikasikan postingan karena untuk mengabil Url gambarnya saja.
Langkah kedua, Membuat Gambar Berlink di Postingan
Setelah kalian membuat menentukan Url gambar atau membuat Url gambar sendiri maka kalian mulai membuat format link gambar html seperti dibawah ini.
Sebagai contoh saya membuat link gambar html sebagai berikut.
Langkah selanjutnya adalah kalian dapat memasang gambar dengan link pada postingan.
1. Buka postingan di blogger
2. Pilih tampilan dalam Mode HTML.
3. Selanjutnya tentukan posisi atau letak gambar.
4. Paste format gambar dalam link tersebut. Selanjutnya lihat pada preview.
5. Selanjutnya kalian dapat mempostingnya, jika gambar di klik maka akan mengarah atau membuka Url yang dituju.
6. Hasilnya adalah link gambar atau gamber berlink seperti dibawah ini.

7. Untuk meletakan posisi di tengan maka tambahkan <center> di depan dan </center> belakang seperti berikut ini.
Selanjutnya kalian dapat memasang gambar dengan link di sidebar di blog dengan membuat widget.
Cara Memasang / Membuat Link Gambar di Sidebar
1. Siapkan gambar yang akan digunakan.
2. Selanjutnya membuat URL ganbar di blogger terlebih dahulu seperti diatas, atau tentukan Url gambar dari situs atau website lain..
3. Buka dashboard blogger, kemudian pilih Postingan.
4. Pilih Sisipkan Gambar, selanjutnya Pilih File > cari gambar di folder laptop kalian lalu Open. Kemudian Pilih.
5. Selanjutnya masuk pada pengaturan gambar lalu pilih ukuran asli lalu klik Perbaharui.
6. Buka postingan dalam mode Html, kemudian copy URL gambar. Paste Url gambar pada palikasi teks edit.
7. Buka dashboard blogger kembali pada tab yang berbeda.
8. Pilih menu Tata letak, lalu pada sidebar plih Tambahkan gadget.
9. Pilih HTML / JavaScript.
10. Masukan format link gambar seperti diatas dengan menambahkan Link Url Gambar dan Link Gambar.
11. Kemudian aktifkan widget lalu Simpan.
12. Jika ukuran gambar terlalu kecil atau lebar sidebar maka kalian dapat mengatur ukuran gambar sesuai dengan ukuran lebar sidebar. Pada umumnya lebar sidebar adalah 300 px.
13. Tambahkan pengaturan ukuran gambar menjadi 300px dengan format seperti dibawah ini.
14. Tambahkan setelah <img style="width: 300px; height: auto"
Sesuaikan ukuran gambar yang kalian inginkan dengan mengatur pada width dan jika ingin posisi gambar di tengah maka tambahkan pengaturan center.
Bagaimana ngga susah kan cara membuat link pada gambar html sehingga gambar dapat di klik dengan membuka tautan link atau Url tujuan pada website atau blog.
Nantinya kalian dapat membuat dan menyisipkan link pada gambar dengan html.





.png)
